
Rosewood Hotels & Resorts
Building a content-rich responsive platform
Rosewood Hotels & Resorts operate luxury hotels and resorts around the world and continue to expand their brand presence and operations. The digital platform not only represents their brand, but also serves as a portal for customers to find useful travel information. Working closely with the User Experience lead and Art directors, I was responsible for the responsive portion of the project.

Information overload is a huge challenge for adapting a content-heavy website for mobile devices. The purpose of people visiting the site through mobile devices is to get valuable content at their convenience. In order to help them achieve this goal, it is important to design a simple, yet rich mobile experience. Here are few points I learned from the design process.

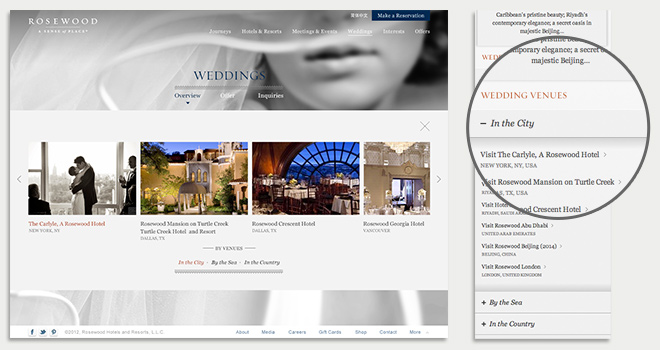
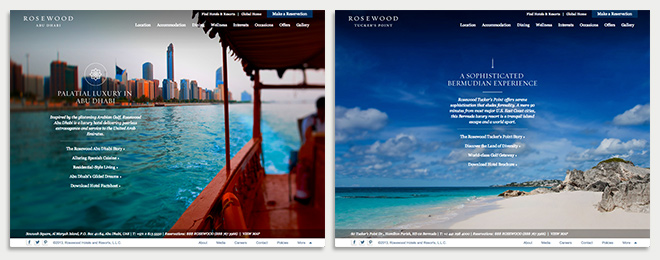
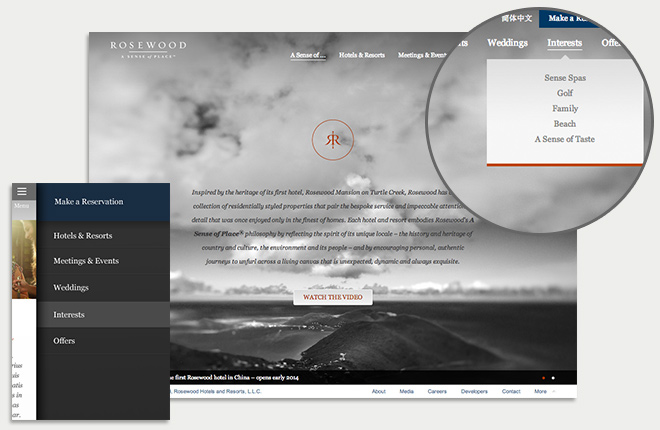
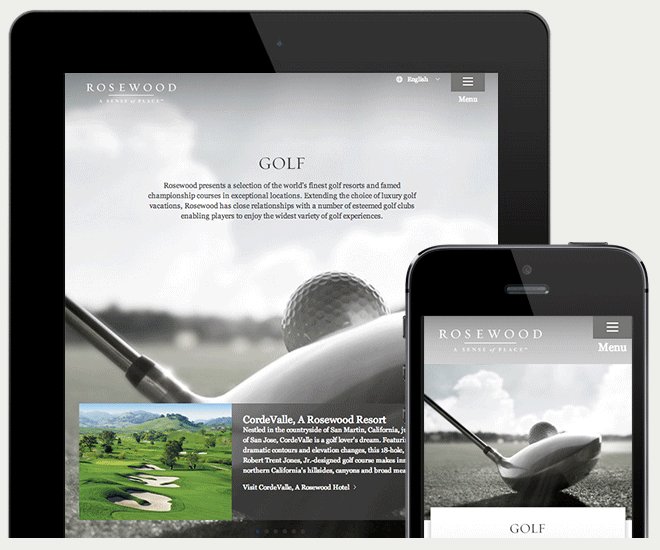
Horizontal menu and sub-menu on hover are used on the desktop site to give people more possibilities to interact and gain from the site. It allows the use of impactful full screen imagery to grab people’s attention.
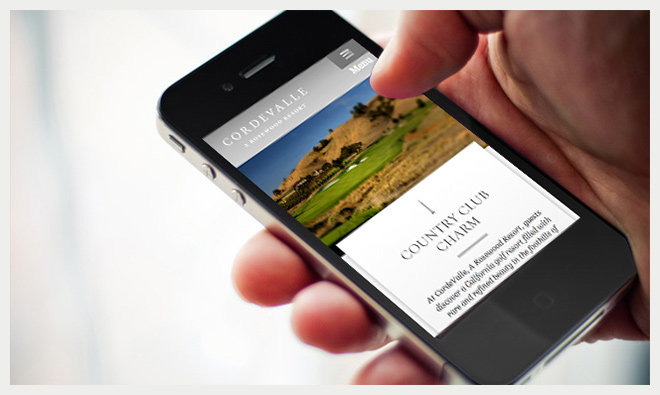
The main navigation is replaced with the popular swing-style navigation (hamburger menu icon) once the screen reaches a certain size. It takes up little space on the screen and allows switching sections from one to another with a quick tap.

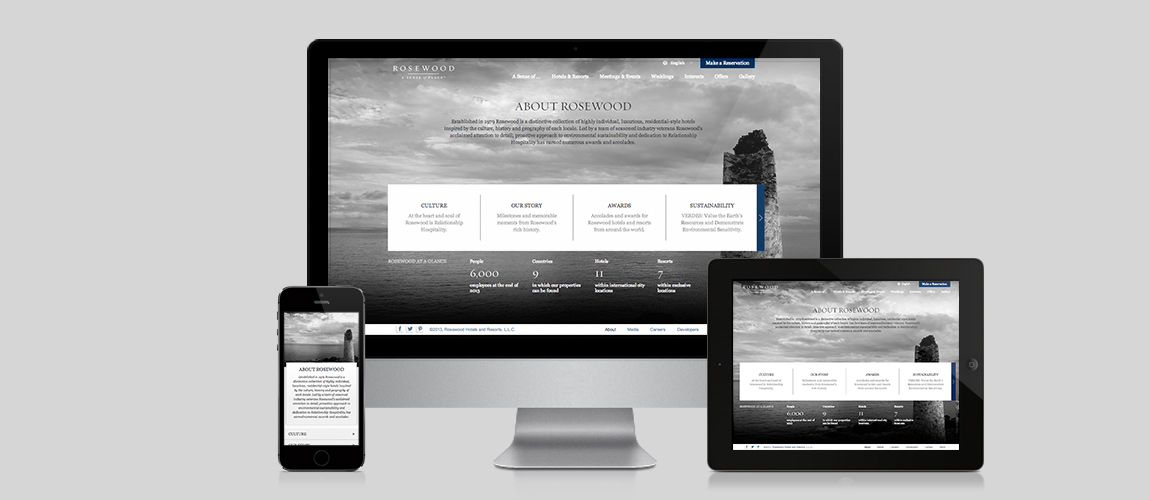
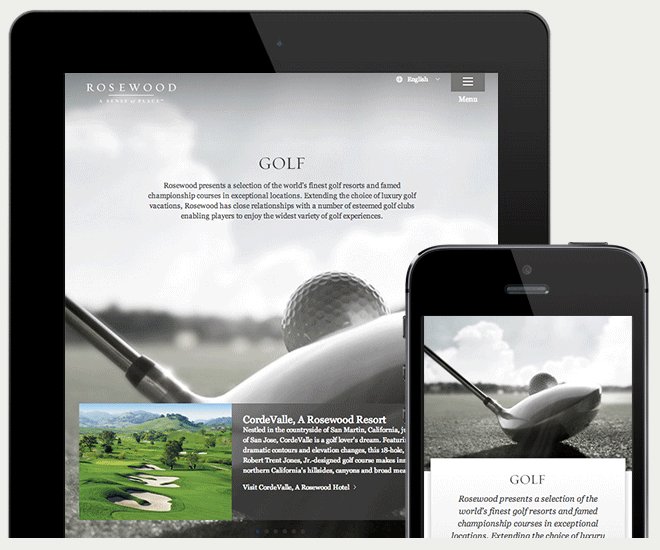
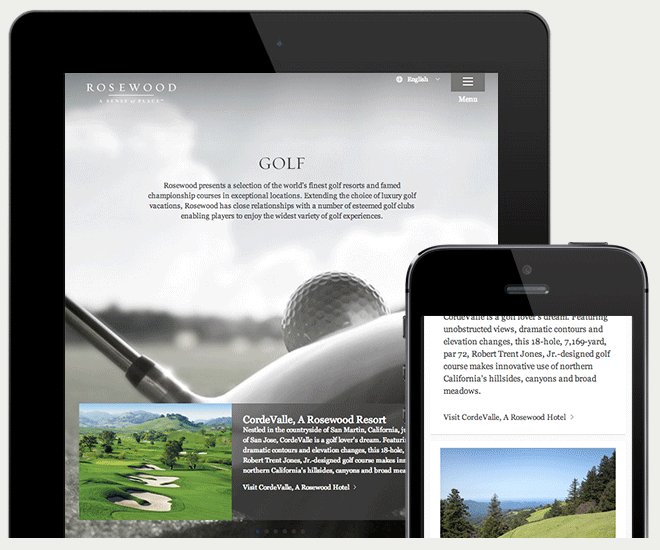
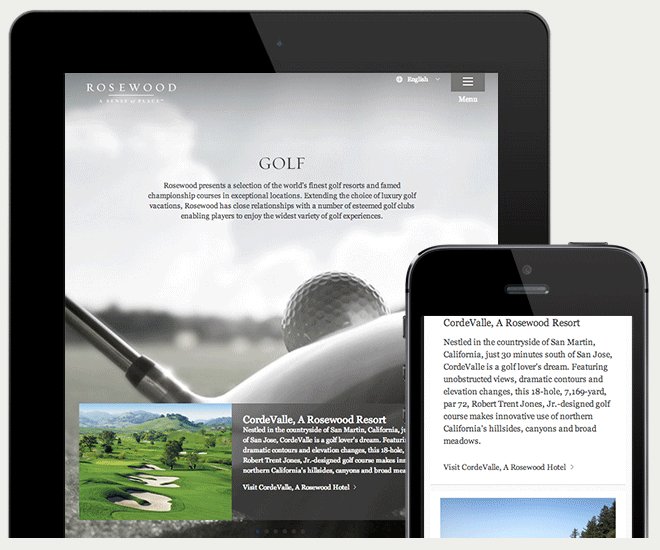
A flexible grid will provide a consistent experience regardless of the device. In this case we established 3 breakpoints - 1024px, 768px and 320px. Some images may be hidden or subtracted on smaller devices to users can focus on the core information on the page.

Images of the selected hotels are used on the desktop site to create a more elegant and engaging experience. However saving space becomes more crucial when it comes to smaller screens. Accordion menu is used to allow space saving for a listing of hotels. We try our best to keep interaction in its simplest form and allow mobile users to focus on the content.